Onboarding with AppsOnAir
Setup AppsOnAir Account
-
You need to login to AppsOnAir using your email id.
-
If you are a first time user, and are creating an independent account, you will need to create your workspace. If you have been invited to join an existing workspace, you will be redirected to the AppsOnAir dashboard.
-
Create an app with a name and logo/image. Your created app will now be visible on the AppsOnAir dashboard.
-
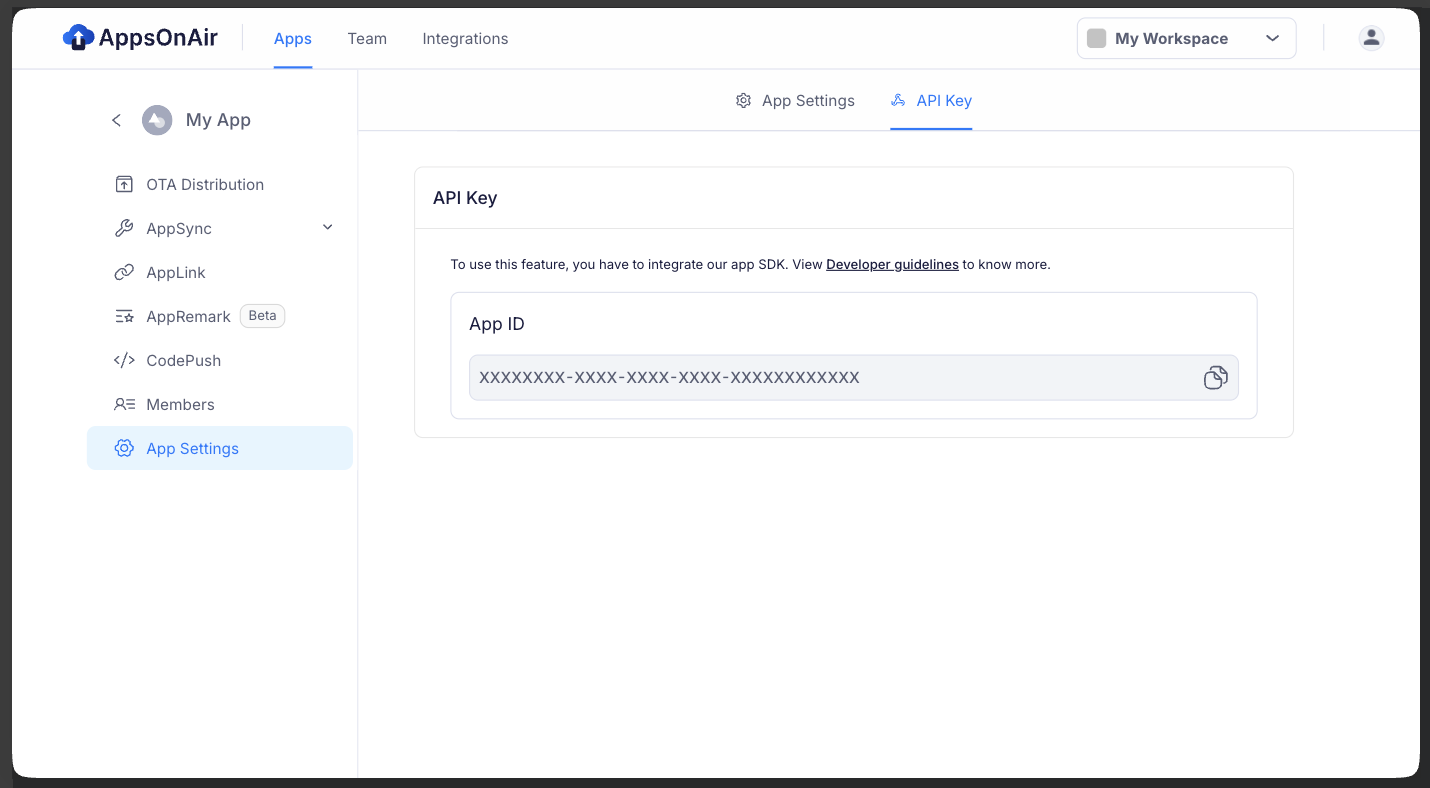
Click on your app card and go to the App Settings.
-
Go to the API key tab and copy that key. Use the API key in your SDK integration.

Maintenance Mode
In case the project needs to be put in maintenance mode, in order to fix any deployment issues, bug fixes or project upgrade, the AppsOnAir maintenance mode will save your day. Here's how you can configure your app's maintenance mode.
-
Go to the app for which you want to configure the maintenance
-
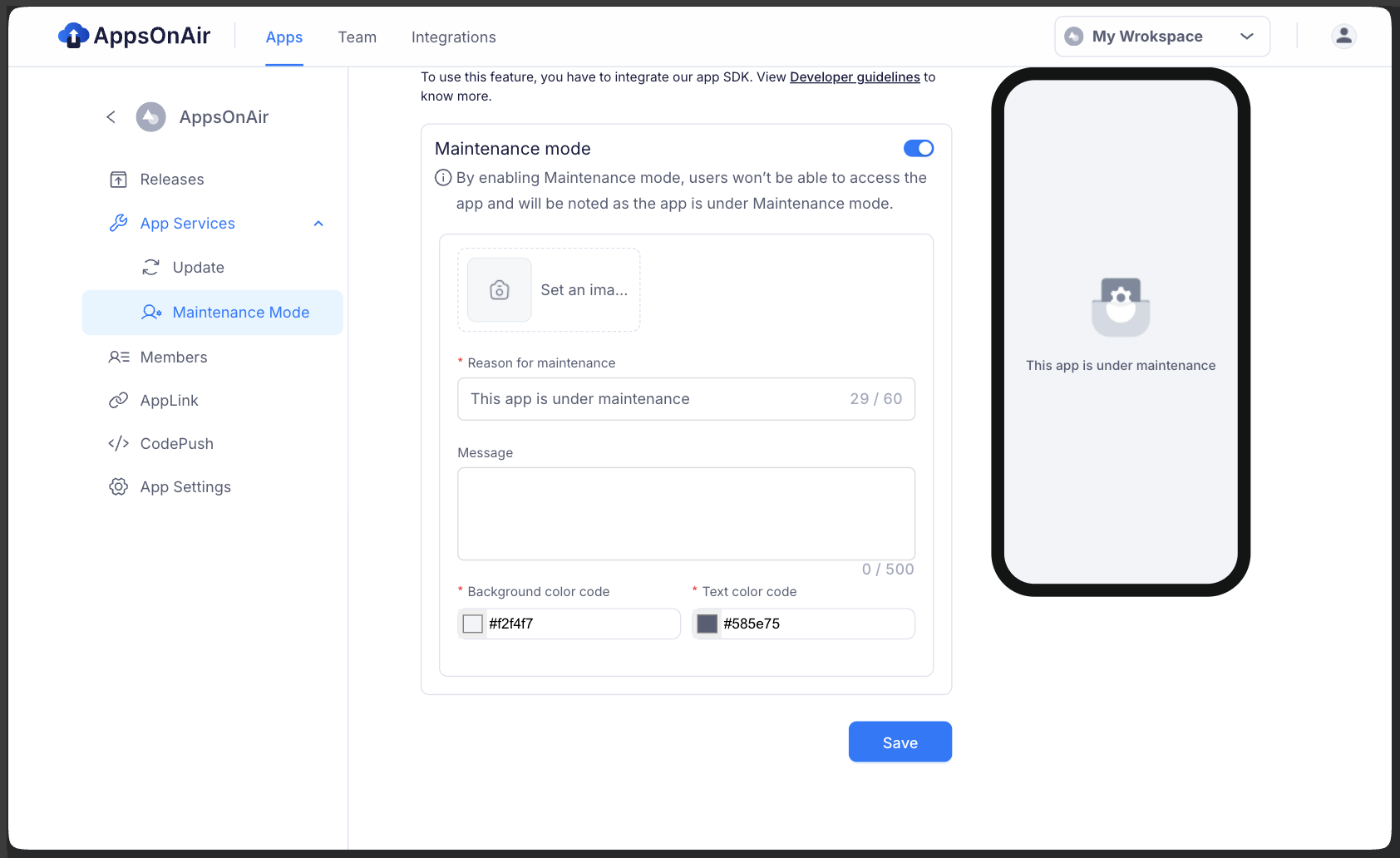
In the app details page, go to the App Services tab and then go to the Maintenance mode tab
-
Enable this mode using the toggle
-
After enabling this, put in the necessary details and click on the Save button. The app is now in maintenance mode.
-
If the user opens the app, it will now show a maintenance screen which will not let the user use anything in the mobile app.

Android/iOS Update Mode
This feature enables you to configure the version update of your app directly through AppsOnAir. In case you want to show the user an app update dialog in Android/iOS, you need to follow these steps:
-
Go to the app details page, from the apps dashboard
-
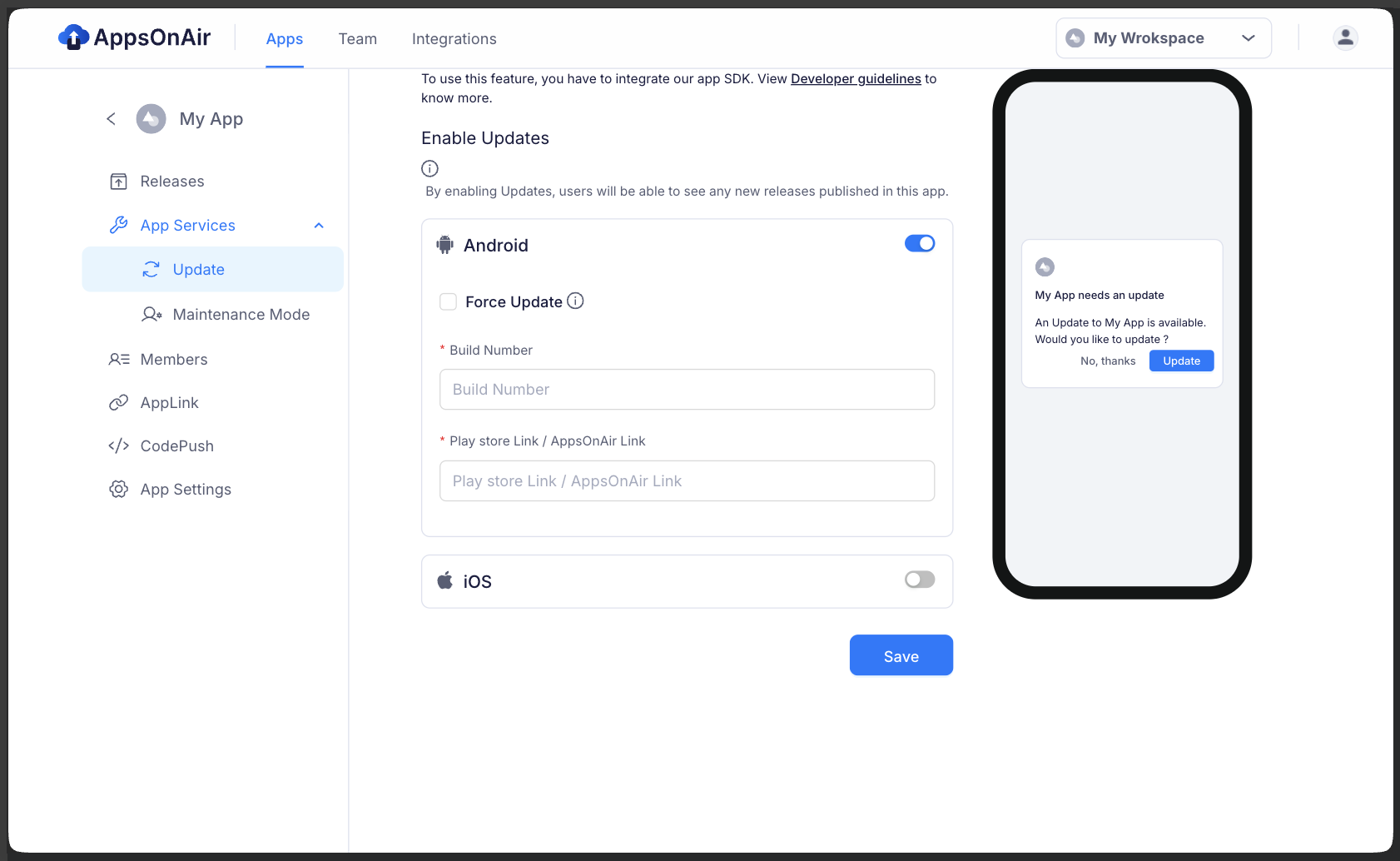
In the app details page, go to the App Services tab and then go to the Update tab
-
Enable Updates for Android and/or iOS using the toggle and fill up required details
-
Details of the setting:
-
The default mode would be a soft update wherein the user will be notified of any available update and they can choose to update or skip.
-
If you check the Force Update mode, the user will be notified about the available update and they will have to mandatorily install the update.
-
Minimum build version: If the app installed has a lower version than the minimum build version mentioned in the AppsOnAir dashboard, then the user will get a dialog for an app update.
-
Store Link: If the user clicks on the Update button, it will redirect the user to the relevant store link.
-