Onboarding with AppsOnAir
Getting started with AppsOnAir is simple and fast. Create your workspace, add your apps, and share builds with your team or clients in just a few clicks.
Setup AppsOnAir Account
-
You need to login to AppsOnAir using your email id.
-
If you are accessing first time and creating an independent account, you will need to create your workspace. If you have been invited to join an existing workspace, you will be redirected to the AppsOnAir dashboard.
-
Create an app with a name and logo/image. Your created app will now be visible on the AppsOnAir dashboard.
-
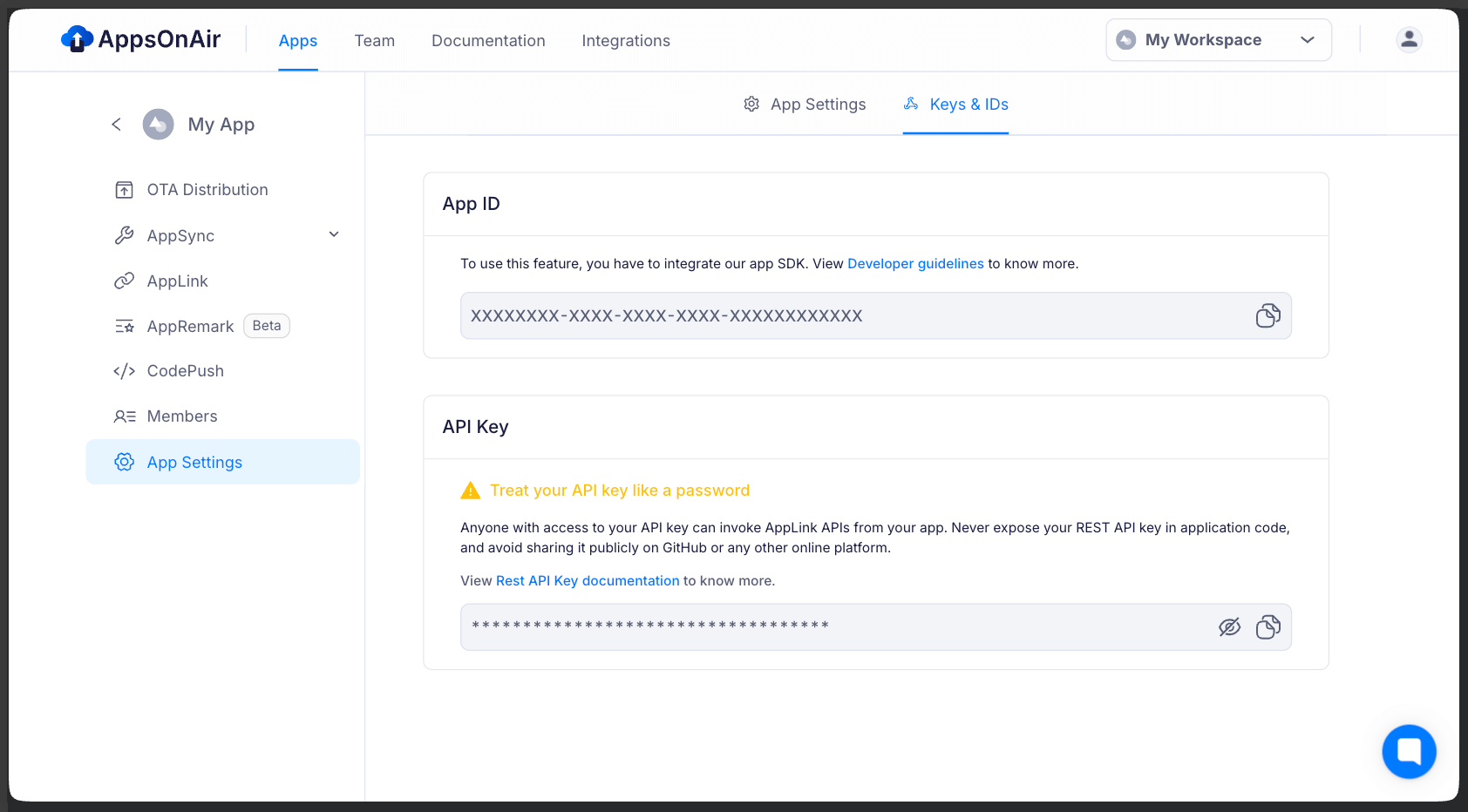
Click on your app card and go to the App Settings.
-
Go to the Keys & IDs tab under App Settings, copy and use the App ID in your SDK integration.

Workspace
A Workspace in AppsOnAir is a dedicated space where you can manage multiple apps within the same organisation.
- You can’t change the workspace name later, so make sure to choose a proper name.
- A user can be part of multiple workspaces.
- Owner and Admin can invite users to join a workspace via email.
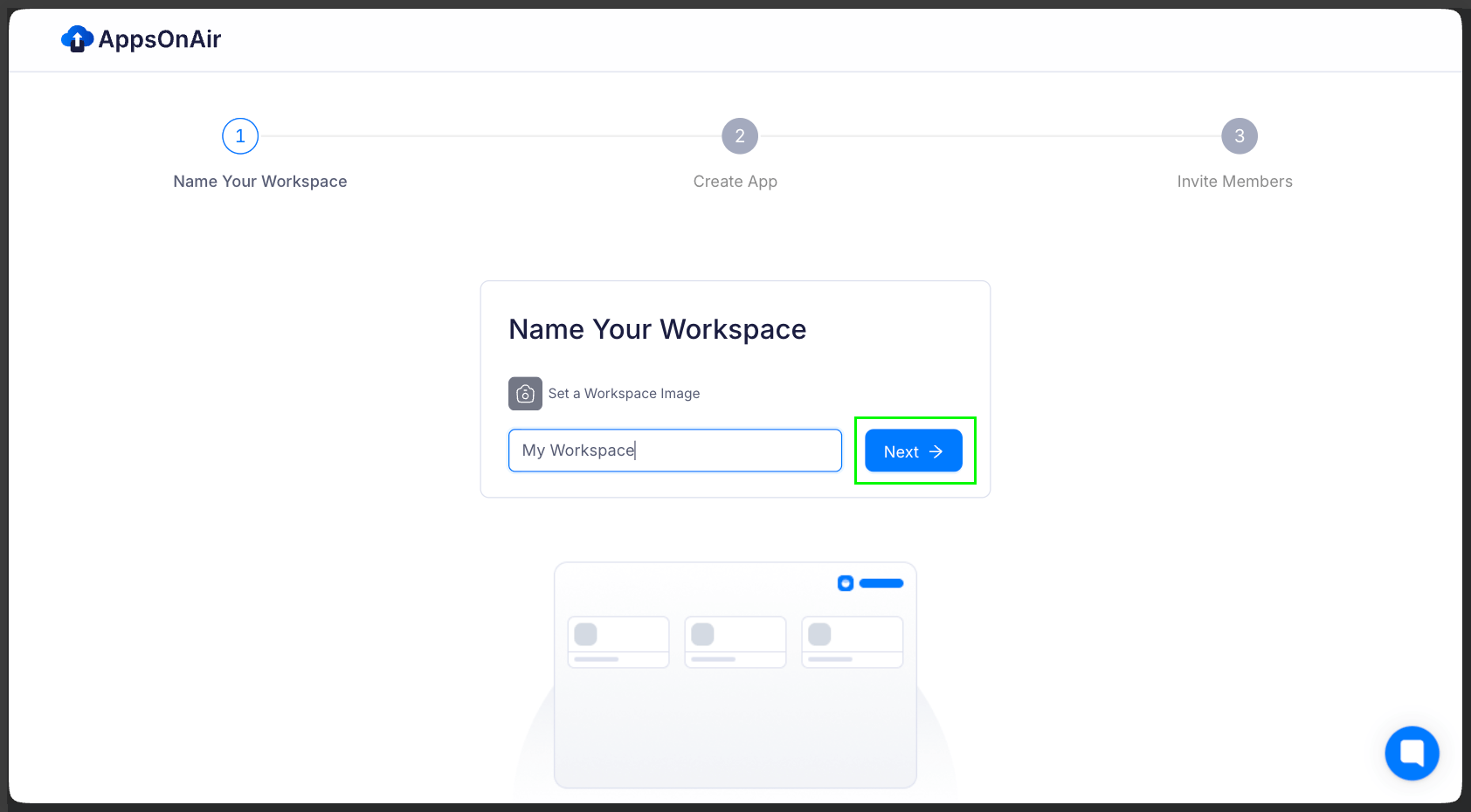
- Create Workspace: When you access AppsOnAir for the first time with your email, after entering your basic details you will be allowed to create a workspace.

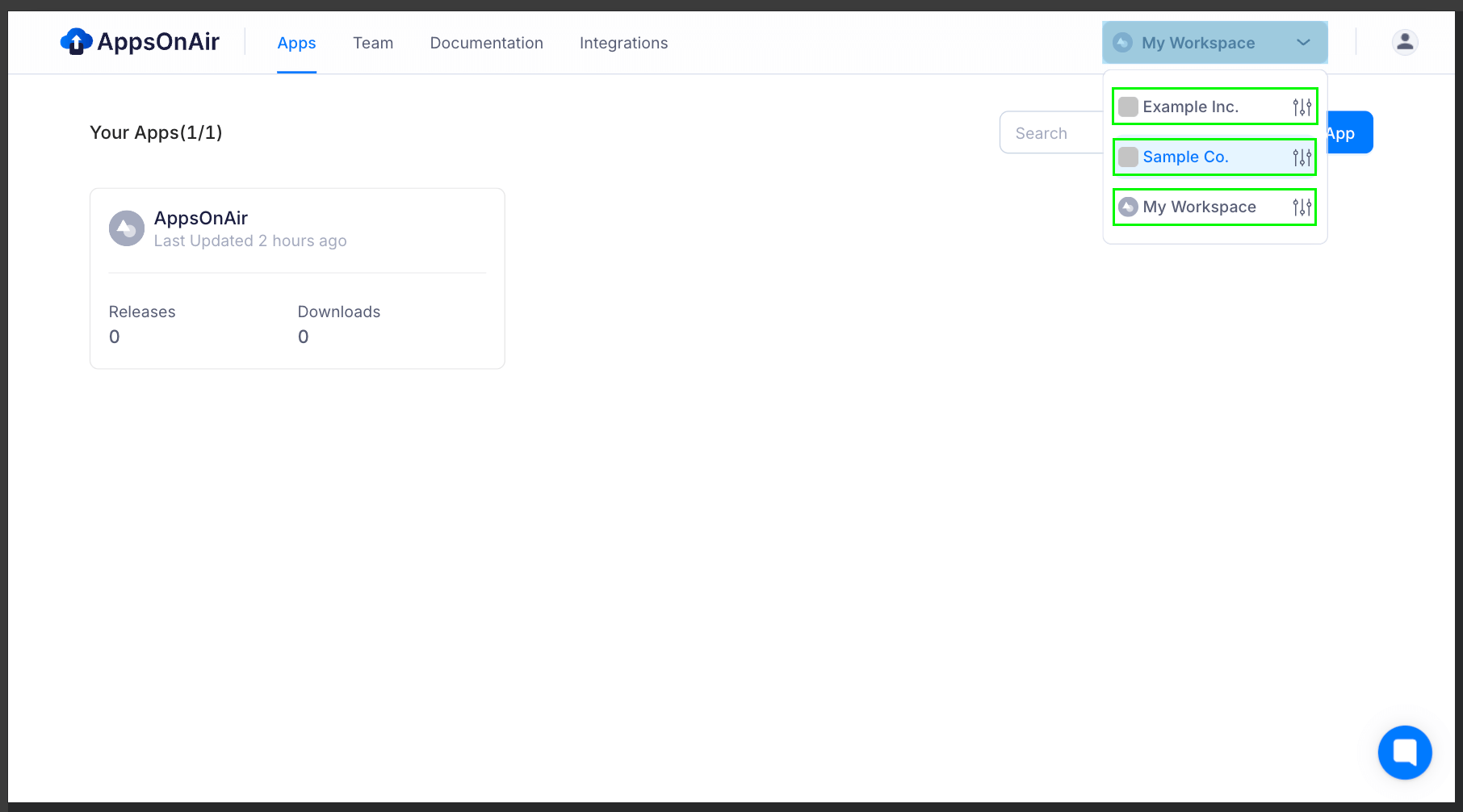
Users can access multiple workspaces by accepting an invite from the Owner or Admin via email.

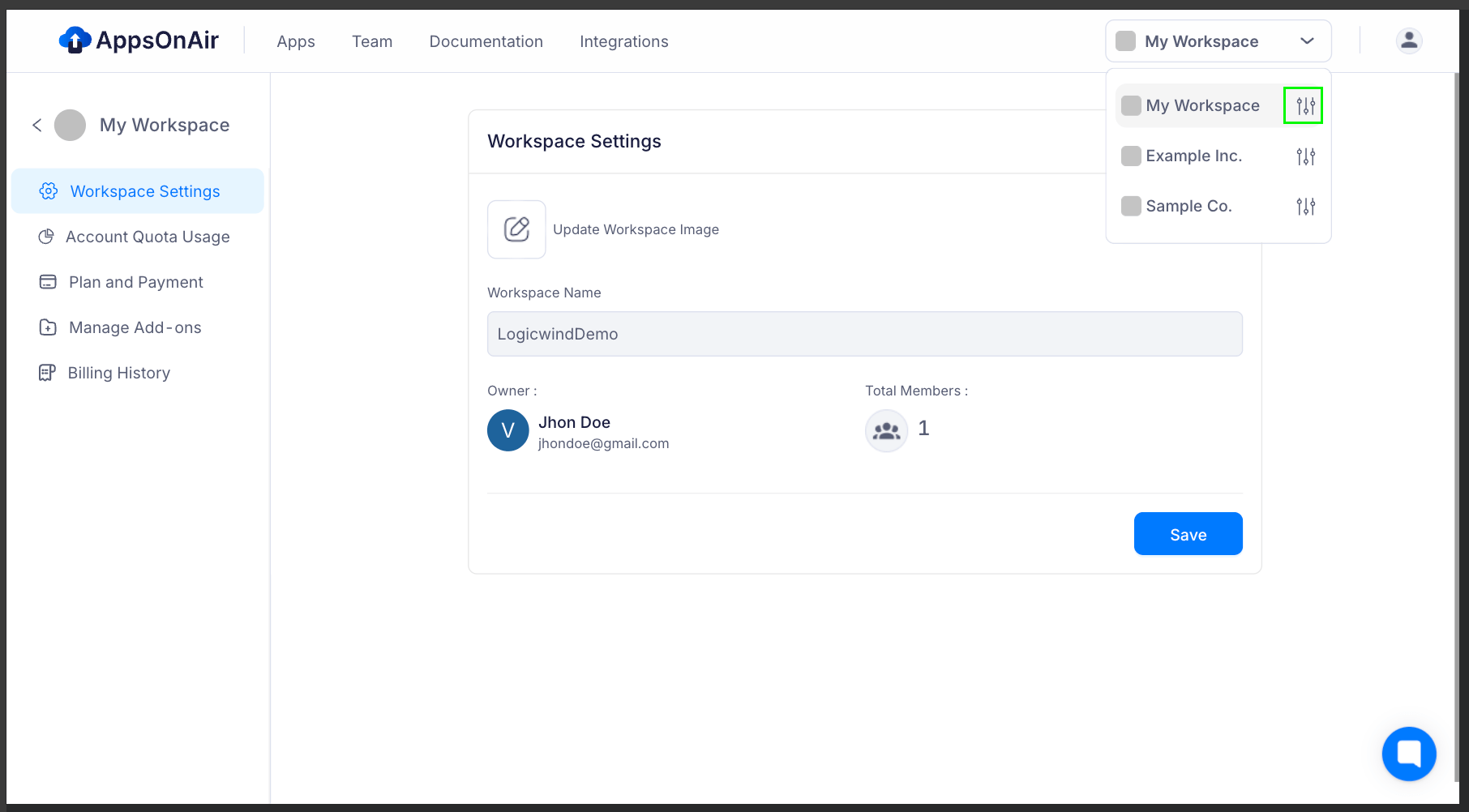
Workspace Settings
In Workspace Settings, you can update your workspace image, view the owner’s email, and check the total number of members. You’ll also find options to monitor Account Quota Usage, Plans and Payments, Manage Add-ons, and Billing History.

Account Quota Usage
Easily track how much of your allocated storage and usage quota is consumed. This helps you stay within limits and plan upgrades in advance to avoid interruptions.
Plan & Payment
View details of your current subscription plan and payment status in one place. You can also upgrade or downgrade plans as your expansion.
Manage Add-ons
Customize your workspace by enabling or disabling add-ons with a single click. Add-ons give you extra features to enhance productivity and flexibility.
Billing History
Keep a record of all your past invoices and payments for transparency. Download receipts whenever needed for expense tracking or audits.
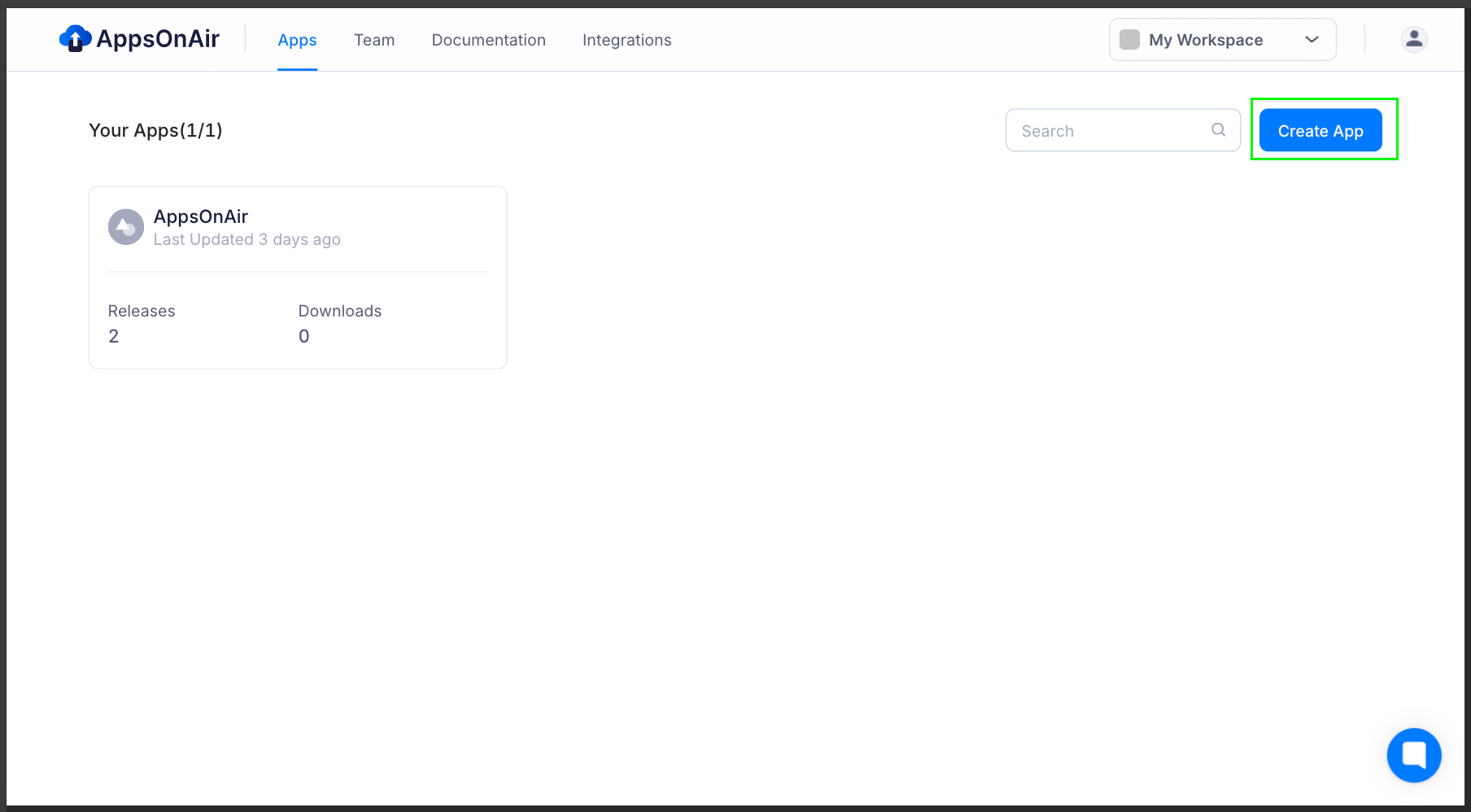
Create App
- Create App: From the dashboard, you can create a new app by clicking on the Create App action button.

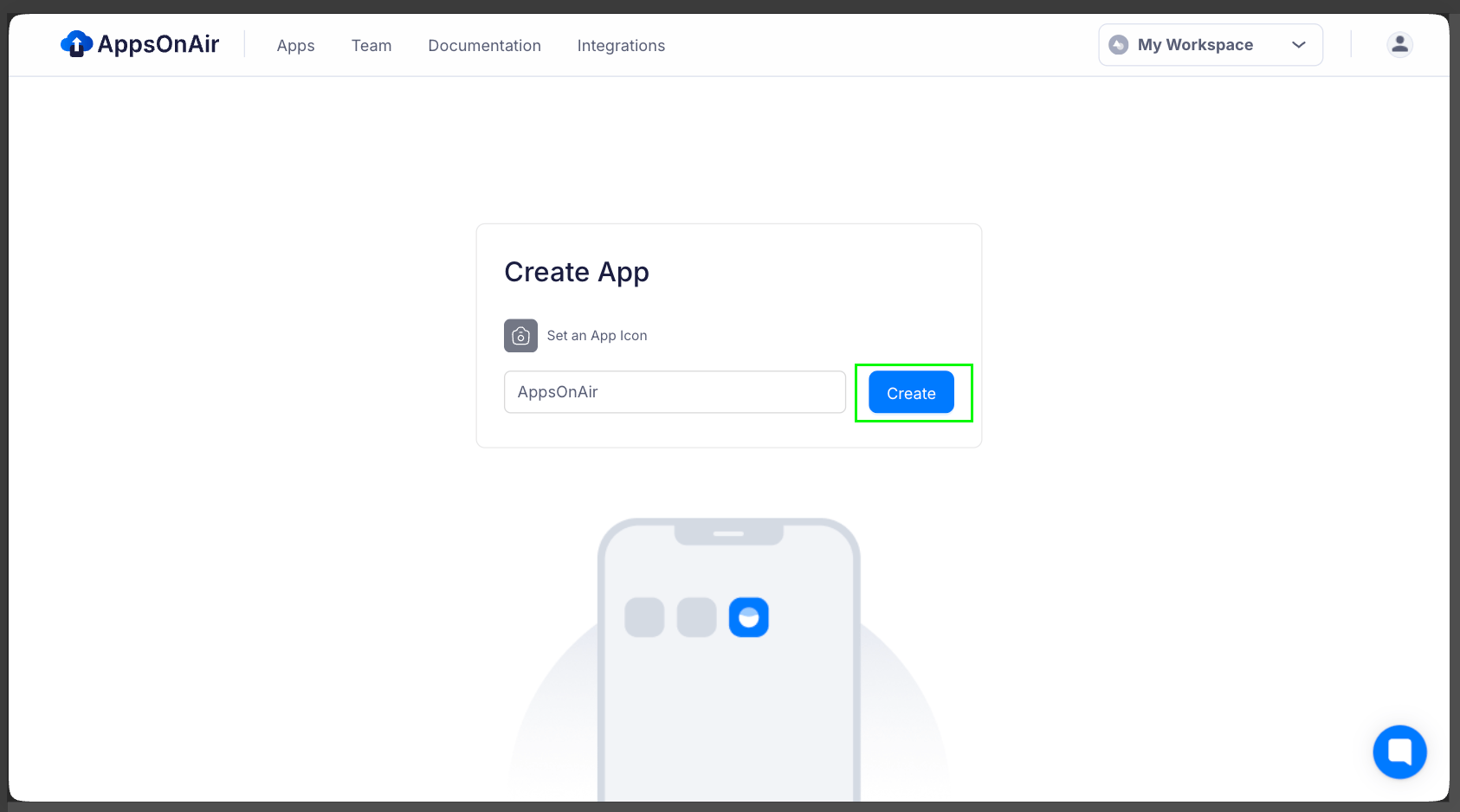
- Enter the App Name and tap on Create to add the app to your workspace.

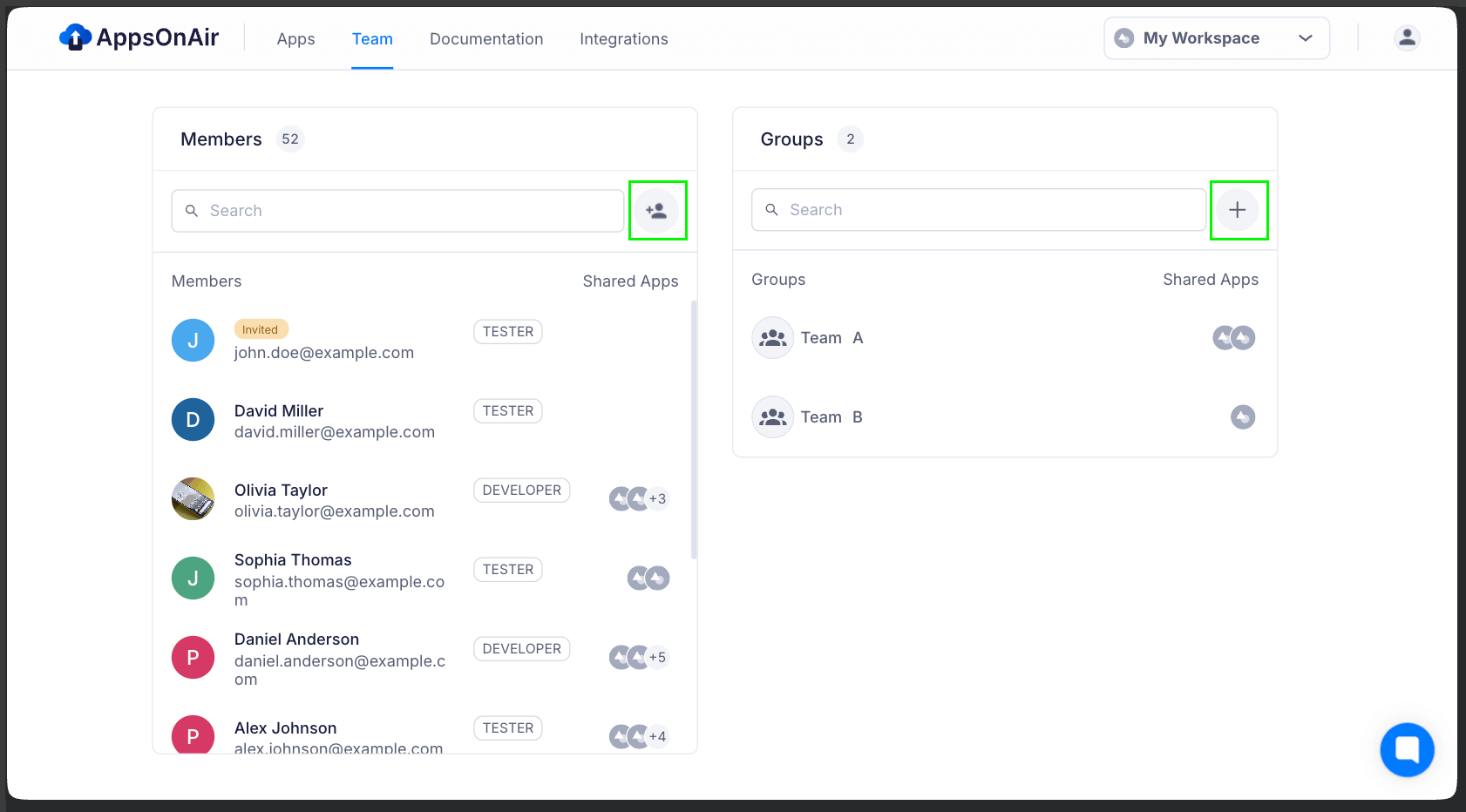
Team / Members
Within a workspace, you can build your team by inviting members with a specific role: Admin, Developer, or Tester.
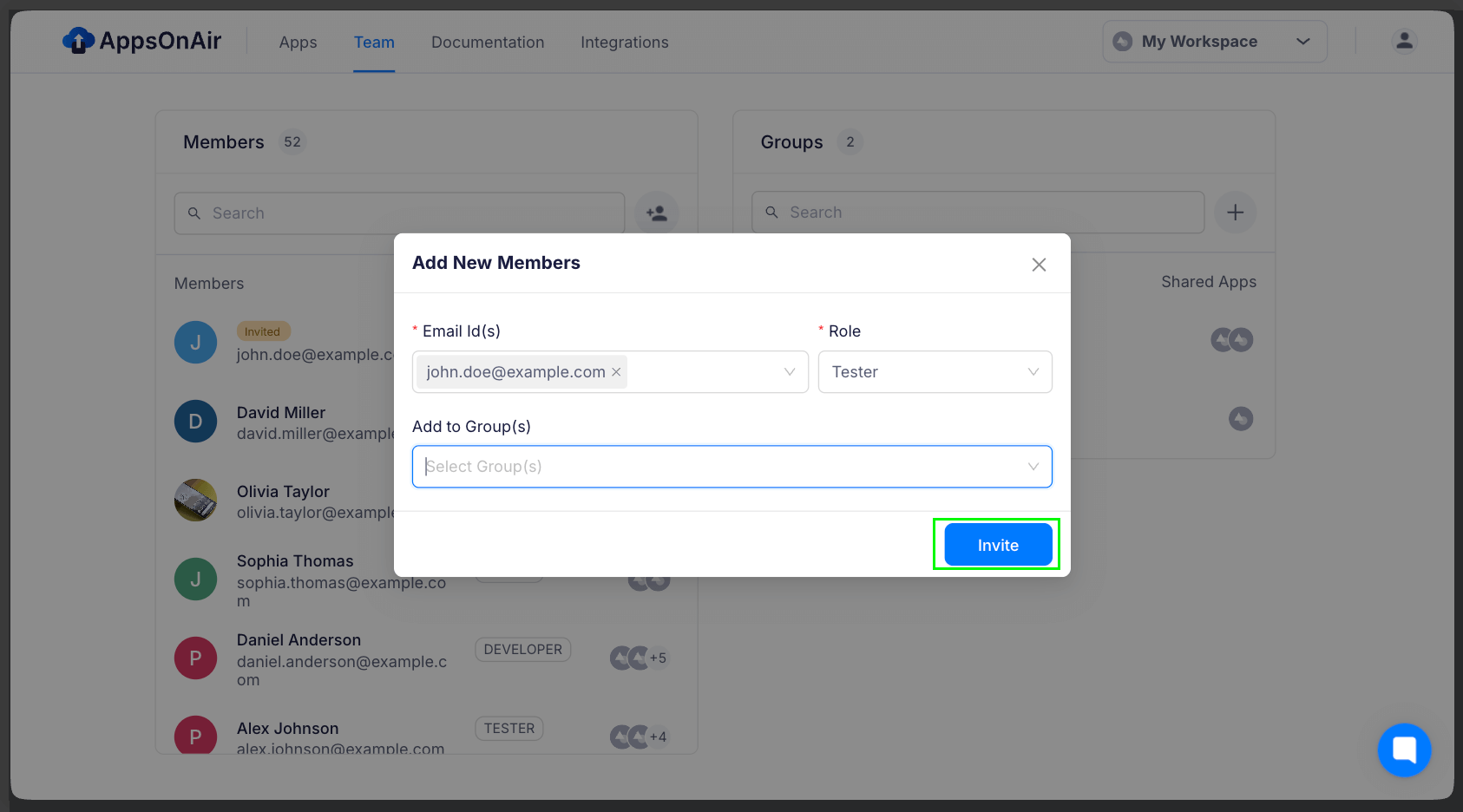
- Invite members via email (supporting multiple emails with comma-separated input) and send invites to all selected members with a single tap.
- Create groups and add multiple members for easier collaboration and management.


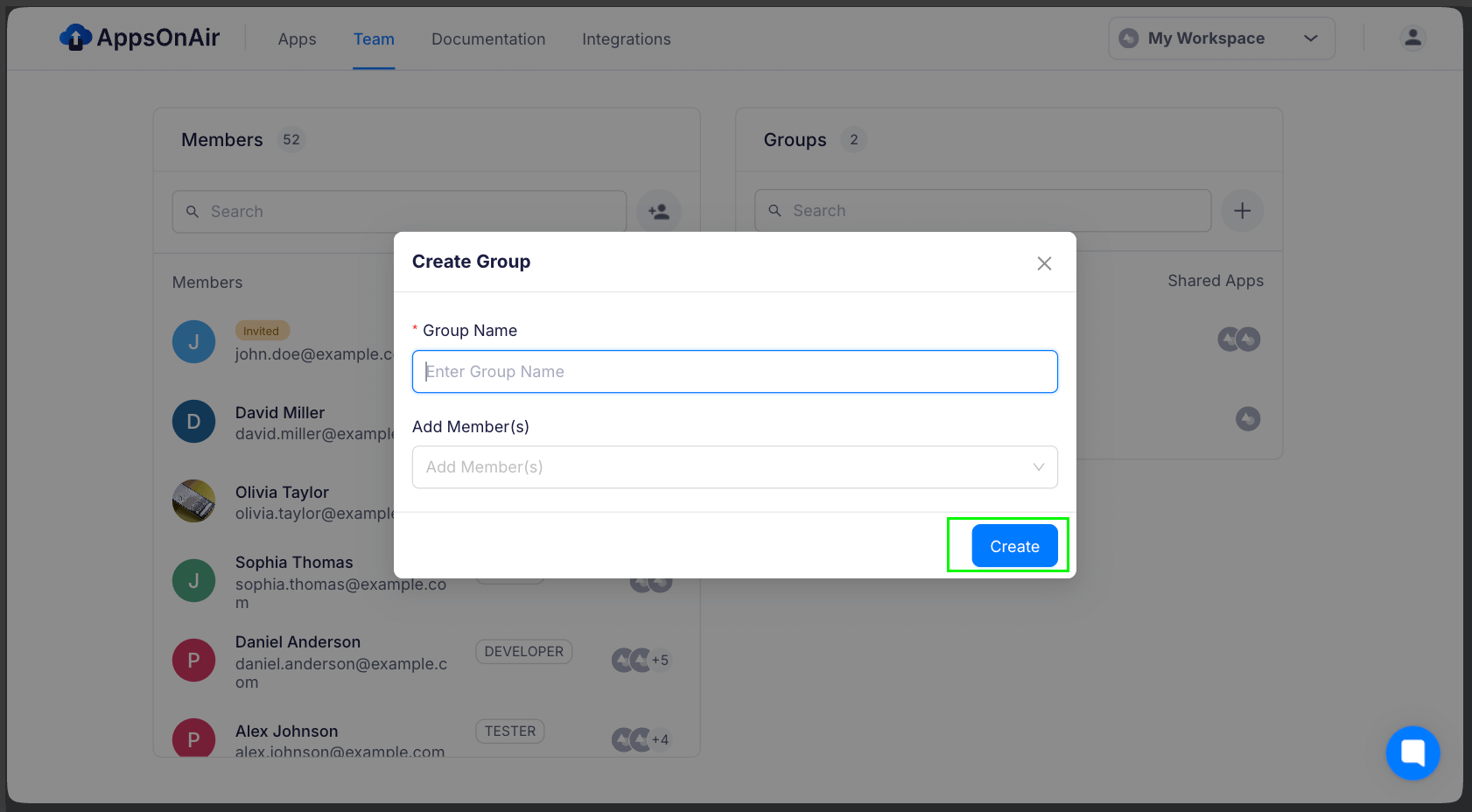
Groups
You can create groups of team members within a workspace and add these groups as members to multiple apps. This makes managing permissions and collaboration easier across projects in the AppsOnAir web portal.

When you add a new member to the group, they will automatically gain access to all the apps where that group has been added.
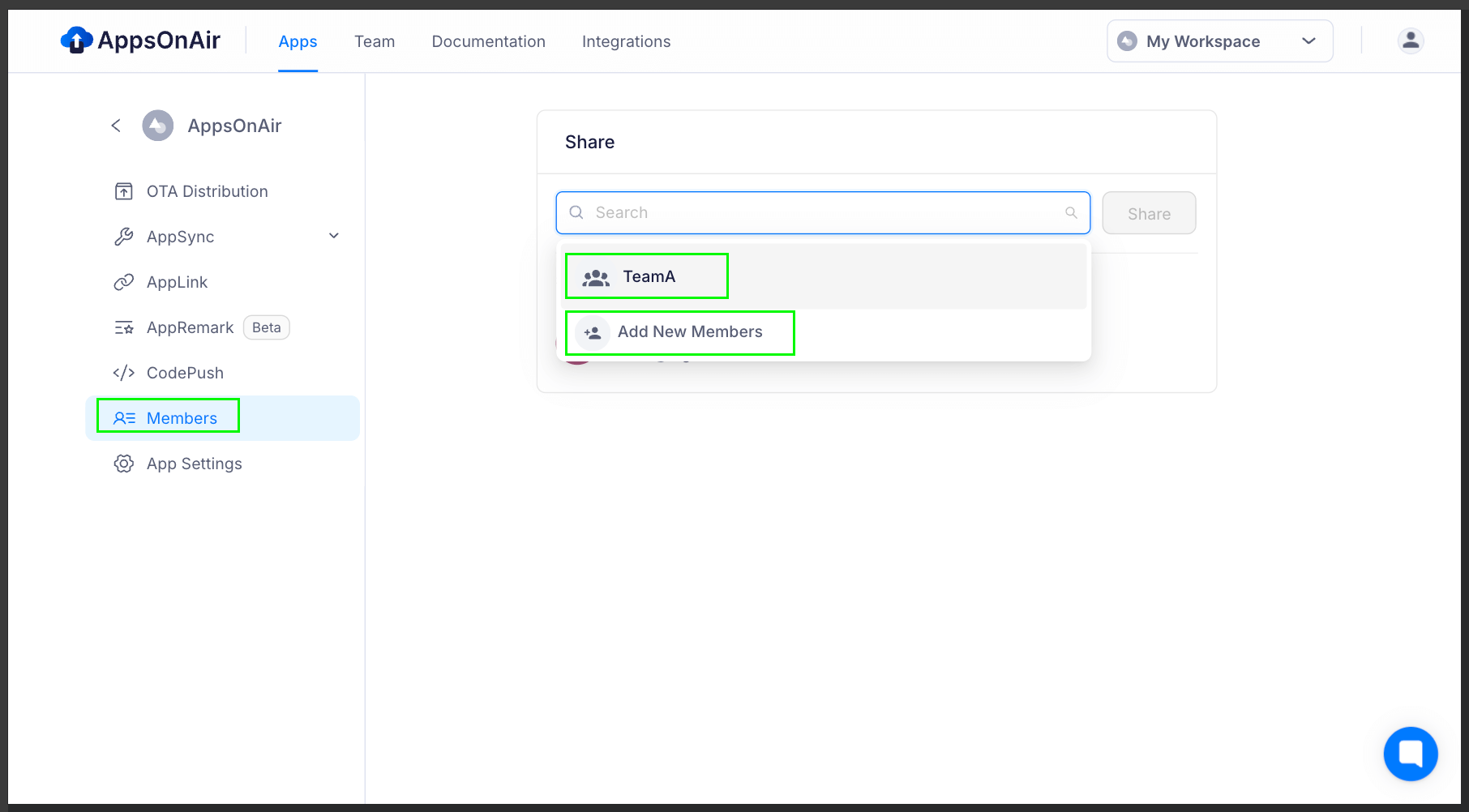
To add group choose specific app → Members → select group, thats it group will be add for that particular app

Video Tutorial
Watch the video below for a step-by-step walkthrough. watch the full video tutorial.